
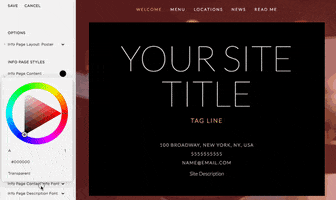
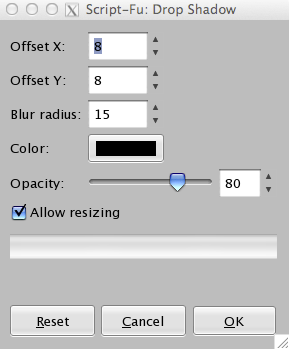
The other settings for this drop shadow were: Opacity: 75% Distance: 5px Spread: 0% and Size: 5px.The box-shadow property in CSS is for putting shadows on elements (sometimes referred to as “drop shadows”, ala Photoshop/Figma). In our example at left, the shadow was placed on the bottom and left sides of the image with an Angle of 30 degrees. Normally, drop shadows are placed on 2 adjacent sides of a rectangle to simulate how an actual shadow would appear.

You can also use the eyedrop to click on the border color and clock the color

Click File > Save for Web and Devices (or "Save for Web" depending on your version).► Save the Image as an Optimized (Compressed) JPG Then keep reading when you are ready to save the image for production. Photoshop files that contain layers have a file extension of. To save the image with its layers for future editing in Photoshop, click File > Save, and type a filename.
#Shadow drop to gif transparent image how to
Now select one of the options below to save your image with the drop shadow in JPG or GIF file format: ► How to Save the File with its Layers (PSD File) For more information, see our tutorial All About JPG, GIF, and PNG. Each time a JPG is edited and saved, "noise" is introduced into the image and some pixels lose their color purity. If file size is an issue or if the image is a photograph that must be saved as a JPG, then add the border and drop shadow AFTER all other editing of the image has been completed. If possible, save the new image as a high-quality GIF or PNG file so that the colors remain pure. (You can re-edit the drop shadow or fill color by clicking the applicable layer in the Layers Window.) Don't let the shadow extend beyond the added canvas space. Using their single command mpr version, we get: convert loading-windows98-transparent-green. The shadow is nice and soft, but in the example they had to add in a background colour, which we don’t want. Change the angle, distance, spread, or size, and watch the drop shadow change. This is from the Layers Composition imagemagick examples. To change shadow characteristics, make sure "Preview" is checked. In the "Layers Window" click your original photo ("layer 0"), click the ƒx icon as shown below to add a layer style, and click Drop Shadow. In the Layers Window, drag the Fill layer below "layer 0." Layers in Photoshop display from top to bottom, so the Fill layer is now at the bottom so it will only peak through the extra pixels we added on the canvas. Move the Fill Layer to the Bottom Position Select the background color you need (blue "ace2fa" in our example) and click OK. In the Layers Window, click the Create a new fill or adjustment layer icon as shown below, and click Solid Color. For shadow position information, see Shadow Angles or Positions below. This will provide ample room for a shadow with a typical size and distance of 5px. bottom-left, you click whichever corner of the anchor box is diagonally opposite and just add 10px to both the Width and Height instead.) Then click OK. The added area around the original image will be transparent. Click Image > Canvas Size and increase Width and Height by 20px.


 0 kommentar(er)
0 kommentar(er)
